Webdesign trends
Webdesign evolueert continu en dit jaar is geen uitzondering. De snelle technologische vooruitgang en veranderende gebruikersvoorkeuren hebben gezorgd voor een dynamisch speelveld. In 2024 zien we een toename in de toepassing van augmented reality en een hernieuwde interesse in retro-ontwerpen. Wat kunnen we nog meer verwachten? In dit artikel delen wij de meest invloedrijke webdesign trends die dit jaar zullen domineren.
AI
De integratie van generatieve AI, zoals MidJourney v5 en DALL·E 3, markeert een verschuiving in de beschikbaarheid van hoogwaardige visuals. Deze technologieën maken betaalbare en toch kwalitatief sterke afbeeldingen toegankelijk voor een breed scala aan websites, waardoor de competitie gelijker wordt.

Gradiënts
In 2024 zijn borders, gradiënten en minimalistische ontwerpen niet alleen prominent aanwezig, maar ook geëvolueerd tot essentiële elementen in de designwereld. Borders en subtiele schaduweffecten bieden niet alleen structuur aan websites, maar versterken ook de visuele hiërarchie zonder afbreuk te doen aan de eenvoud die minimalistische ontwerpen kenmerkt.
Gradiënts hebben een opmerkelijke comeback gemaakt, van eenvoudige kleurovergangen naar dynamische, contrastrijke mixen met grain-effecten. Deze evolutie, bekend als gradient 2.0, voegt diepte en emotie toe aan ontwerpen, waardoor digitale ervaringen niet alleen visueel aantrekkelijker worden, maar ook meer interactief en dynamisch aanvoelen. Van achtergrondkleuren tot UI-elementen en tekst, deze moderne gradiënten brengen een speelse en professionele uitstraling naar alle facetten van design.

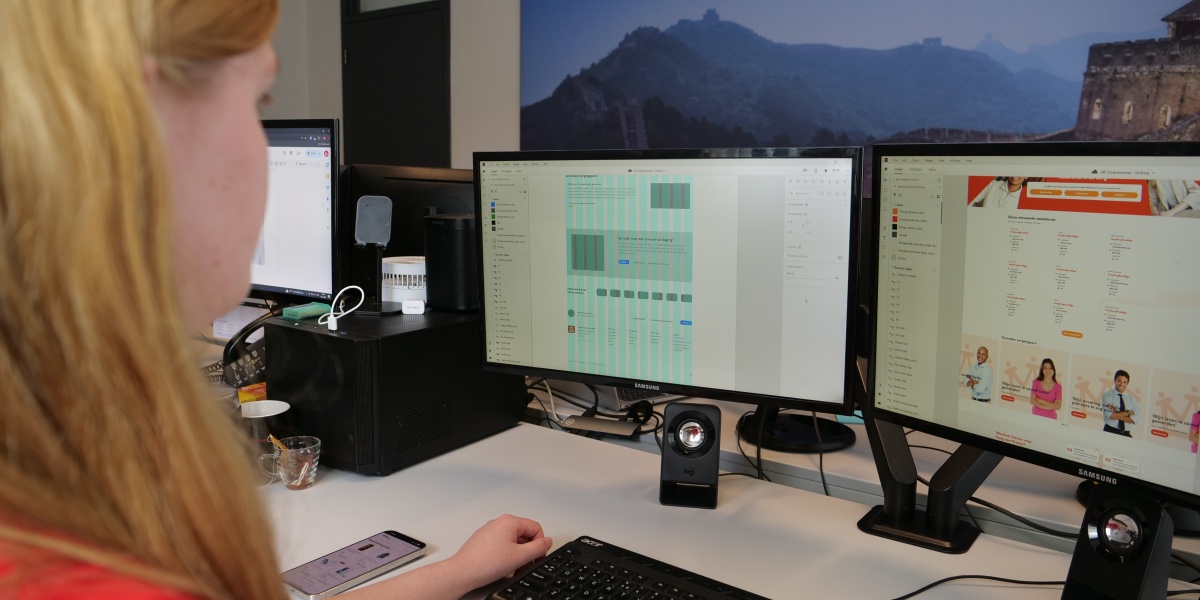
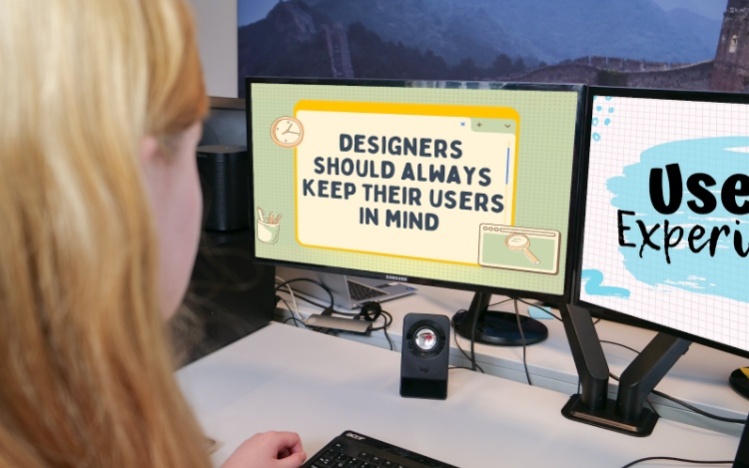
User experience
UX-focused webdesign staat centraal in het creëren van boeiende gebruikerservaringen. Elk interactiepunt binnen de customer journey wordt zorgvuldig ontworpen om natuurlijke navigatie te bevorderen en conversies te optimaliseren. Micro-animaties spelen hierbij een cruciale rol door subtiele hints te bieden en de aandacht van gebruikers te sturen zonder de website te overladen.

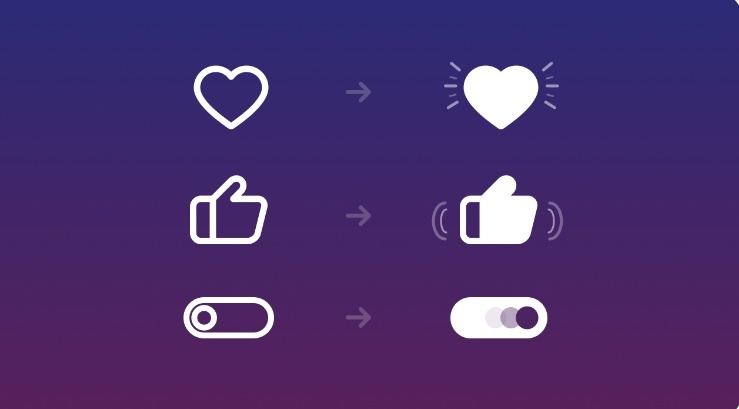
Animaties
Animaties zijn een uitstekende manier om zonder al te veel poespas je website interactiever en gebruiksvriendelijker te maken. Je gebruikt ze om de aandacht van de gebruiker subtiel naar de juiste plek te trekken of om hem van informatie te voorzien. Denk aan een animatie tijdens het laden zodat de gebruiker weet dat er iets gebeurt. Een cursor die verandert wanneer er ergens op kan worden geklikt. Of een animatie die je aanspoort om naar beneden te scrollen.
Natuurlijk gebruiken micro animaties wel de nodige bandbreedte. Gebruik ze dus met mate en alleen als het ook echt iets toevoegt. Je wil voorkomen dat je homepage traag wordt; of een soort kermis, want dan gaat het effect verloren.

AR & VR
Met de opkomst van Augmented Reality (AR) en Virtual Reality (VR) wordt een nog dynamischer gebruik van webcontent mogelijk. Deze technologieën beloven een nieuwe dimensie toe te voegen aan interactieve ervaringen, waarbij gebruikers betrokken worden op manieren die voorheen niet mogelijk waren.

Foto-stratie
Fotografie en illustratie hebben naast elkaar bestaan als aparte visuele kunstvormen. Nu zien we echter steeds vaker dat deze twee disciplines samensmelten tot één geïntegreerd geheel. Door (studio)fotografie te verrijken met illustratieve elementen ontstaat een opvallend contrast dat een vleugje fantasie en speelsheid toevoegt aan het visuele beeld.
Deze trend gaat verder dan alleen experimentele start-ups; ook grote merken zoals WE fashion passen deze nieuwe esthetiek toe. In hun zomercampagne "Wear the moment" combineren ze op een frisse en speelse manier fotografie met illustratie.
Deze ontwikkeling lijkt een blijvende verandering te zijn in visuele communicatie, die naar verwachting alleen maar meer prominentie zal krijgen in de komende tijd.

Minimalisme
Simpel maar sterk. Minimalisme heeft de afgelopen jaren aanzienlijk aan populariteit gewonnen. In 2024 krijgt deze trend van eenvoud, functionaliteit en een gebruiksvriendelijke esthetiek nog meer nadruk, nu grote merken zich steeds vaker profileren in minimalistische stijl.
In moderne logo-ontwerpen zien we een verschuiving waarbij complexe elementen worden vermeden ten gunste van eenvoud en geometrische vormen. Op websites valt op dat er veel gebruik wordt gemaakt van witruimte en grote vlakken, waarbij overbodige details worden weggelaten ten gunste van een heldere kernboodschap. Dit kan zowel betrekking hebben op de producten die worden aangeboden als de emotie die wordt overgebracht.

Kleuren
Het is algemeen bekend dat kleuren verschillende emoties oproepen. Rood staat bijvoorbeeld voor liefde, maar ook voor gevaar. In dit geval gaat het echter meer om contrast. Een button met een belangrijke keuze kan echt opvallen door een kleur te gebruiken die sterk contrasteert met de omgeving.
Voordat je een nieuw kleurenpalet voor je bedrijf samenstelt, is het essentieel om de psychologische aspecten van kleuren te onderzoeken. Het is belangrijk dat de kleuren die je kiest goed aansluiten bij je merkidentiteit.
Fundamentele principes:
Koele, rustige kleuren zoals blauw, groenblauw en grijs dienen als achtergronden en voor informatieve elementen.
Vibrante, warme kleuren zoals rood, oranje, en soms groen, zijn bedoeld voor oproepen tot actie (CTA's).
Neem bijvoorbeeld een vacaturewebsite, waar je bezoekers wilt aanmoedigen om te solliciteren. Door de sollicitatiebutton opvallend te maken met een sterk contrast en altijd goed zichtbaar te plaatsen, verlaag je de drempel om erop te klikken. Deze drempel wordt nog verder verlaagd als je dit combineert met korte, krachtige Unique Selling Points (USP's) die laten zien waarom werken bij jouw organisatie geweldig is. Dit draagt bij aan het opbouwen van vertrouwen. Een contactpersoon op dezelfde pagina kan ook bijdragen aan het vertrouwen. Als er een prominente sollicitatiebutton naast staat, kun je verwachten dat de cv's binnenstromen.

Typografie
De nadruk op typografie blijft een belangrijke webdesign trend in 2024. Grote, oversized tekst wordt gebruikt als eyecatcher en om meer visuele structuur aan websites toe te voegen. Deze stijl kan effectief worden toegepast in verschillende secties van een website om specifieke aandachtsgebieden te benadrukken. Het is echter cruciaal om de tekst kort te houden, omdat lange zinnen moeilijk leesbaar zijn in groot formaat. Vaak volstaat één enkel woord om je boodschap krachtig over te brengen. Less is more in deze trend, waarbij de kunst ligt in het maximaliseren van impact met weinig woorden.

Digitale toegankelijkheid vanaf 2025
De aanstaande European Accessibility Act (EAA), die vanaf 2025 van kracht wordt, onderstreept het groeiende belang van toegankelijkheid in webdesign. Websites moeten voldoen aan WCAG 2.1 (AA) richtlijnen om een breder publiek te bedienen, inclusief mensen met verschillende vormen van beperkingen.
De WCAG-richtlijnen zijn ontwikkeld om websites en apps toegankelijker te maken voor mensen met een beperking. Ze zijn gebaseerd op vier fundamentele principes die gericht zijn op het verbeteren van de gebruikservaring:
- De eerste is dat alle elementen van een website waarneembaar moeten zijn met de zintuigen die de gebruiker tot zijn beschikking heeft. Dit betekent dat informatie duidelijk gepresenteerd moet worden, zodat alle gebruikers het kunnen zien of horen.
- Ten tweede moeten de interacties met de content van de website gemakkelijk te bedienen zijn. Dit omvat verschillende inputmethoden zoals muis, toetsenbord, en mobiele apparaten, evenals stembesturing voor gebruikers die dat nodig hebben.
- Het derde principe richt zich op begrijpelijkheid. Het is essentieel dat alle gebruikers de inhoud van de website kunnen begrijpen en weten hoe ze door de website kunnen navigeren en interageren.
- Tot slot moeten websites robuust zijn, wat betekent dat de technische code solide moet zijn. Dit garandeert dat de inhoud correct wordt weergegeven en dat alle functionaliteiten goed werken, ongeacht welke technologie of browser de gebruiker gebruikt.
Door deze principes te integreren, wordt de toegankelijkheid van digitale diensten vergroot, waardoor meer mensen gebruik kunnen maken van het internet op een inclusieve en gelijkwaardige manier.